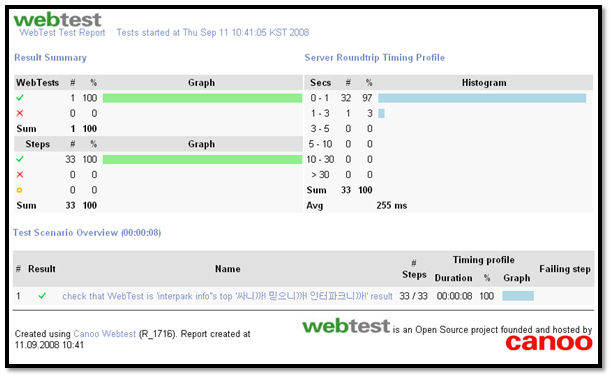
webtest 튜토리얼 Webtest는 XML을 이용해 작업을 스크립트한 다음 그 스크립트 내용대로 작업을 진행할 수 있는 web 자동화 테스트 툴이다. 기존 테스트를 수행하기 위해 개발자가 직접 수행한 반복적인 비 생산적 작업을 Webtest을 이용하면 쉽고 빠르게 테스트를 진행 할 수 있다. 다음은 WebTest를 이용한 테스트 결과 화면이다. 그림 1 webtest의 테스트 결과 페이지 상기 화면은 단순히 페이지를 33번 연속으로 방문한 결과를 나타낸 페이지이다. 이렇게 canoo의 webtest는 작업 결과를 html화면으로 출력해 보다 쉽게 결과를 확인할 수 있게 도와준다. 설치 Canoo의 Webtest 설치 방법은 어렵지 않다. Webtest의 공식 홈페이지에 접속해 다운로드하면된다 . 그림..